Enable sourcemaps with webpack for dev and prod environments
Sourcemaps can be a handy tool during development and production for the following reasons:
- Provide us better means to debug our applications as we can still examine the original source code over generated one.
Allow us to see exactly on which line the error occurred.
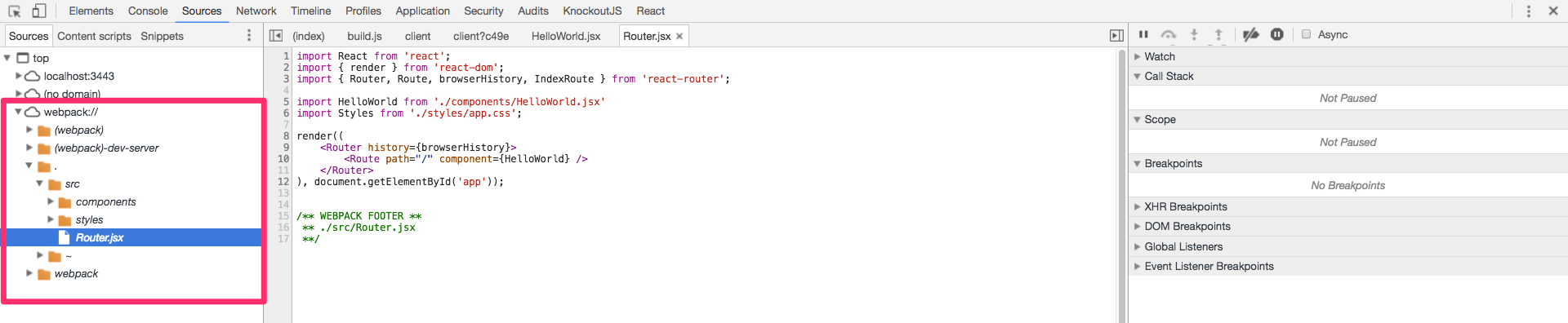
Allow us to see the nice folder structure of your project in the chrome devtools as show below.
development environment - gives better performance
{
devtool: 'inline-source-map'
}
production environment - keeps the bundle size small.
{
devtool: 'source-map'
}